I was learning Sveltekit just to get a feel of how is it different than Nuxt and Next. I ended up creating some projects in it. This was one of them. It uses the API I created for games https://softgenie.org/api/games.
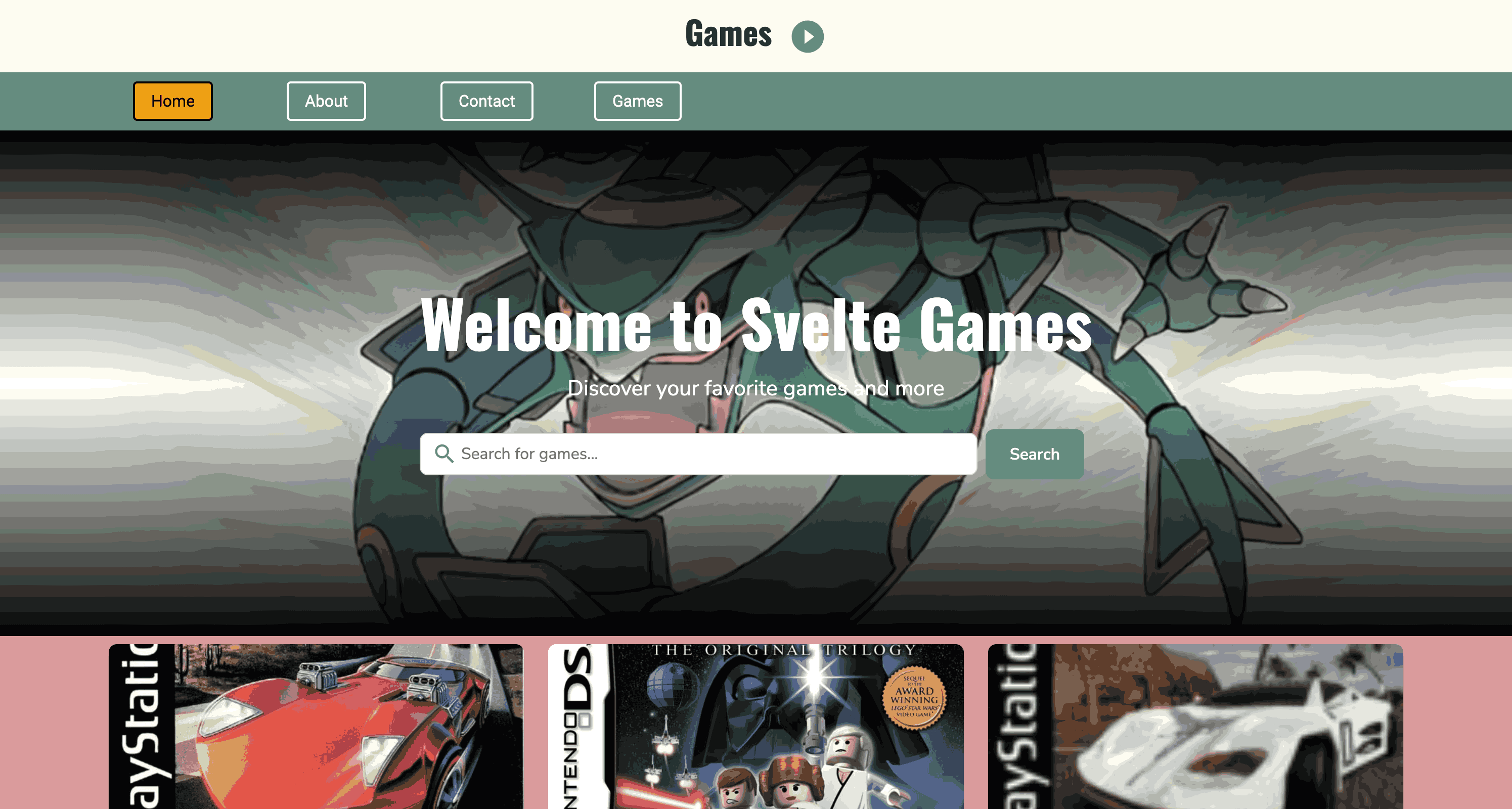
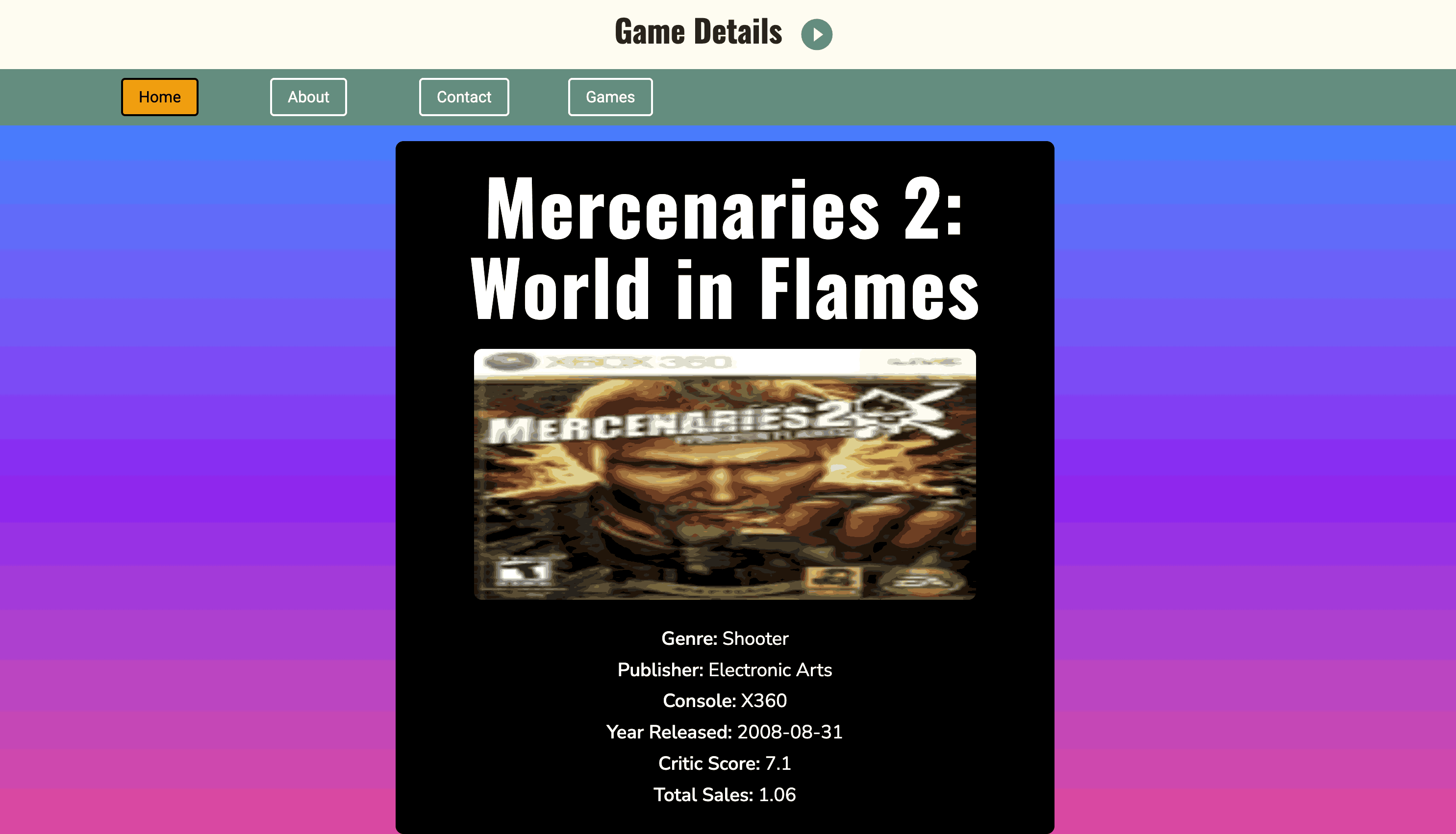
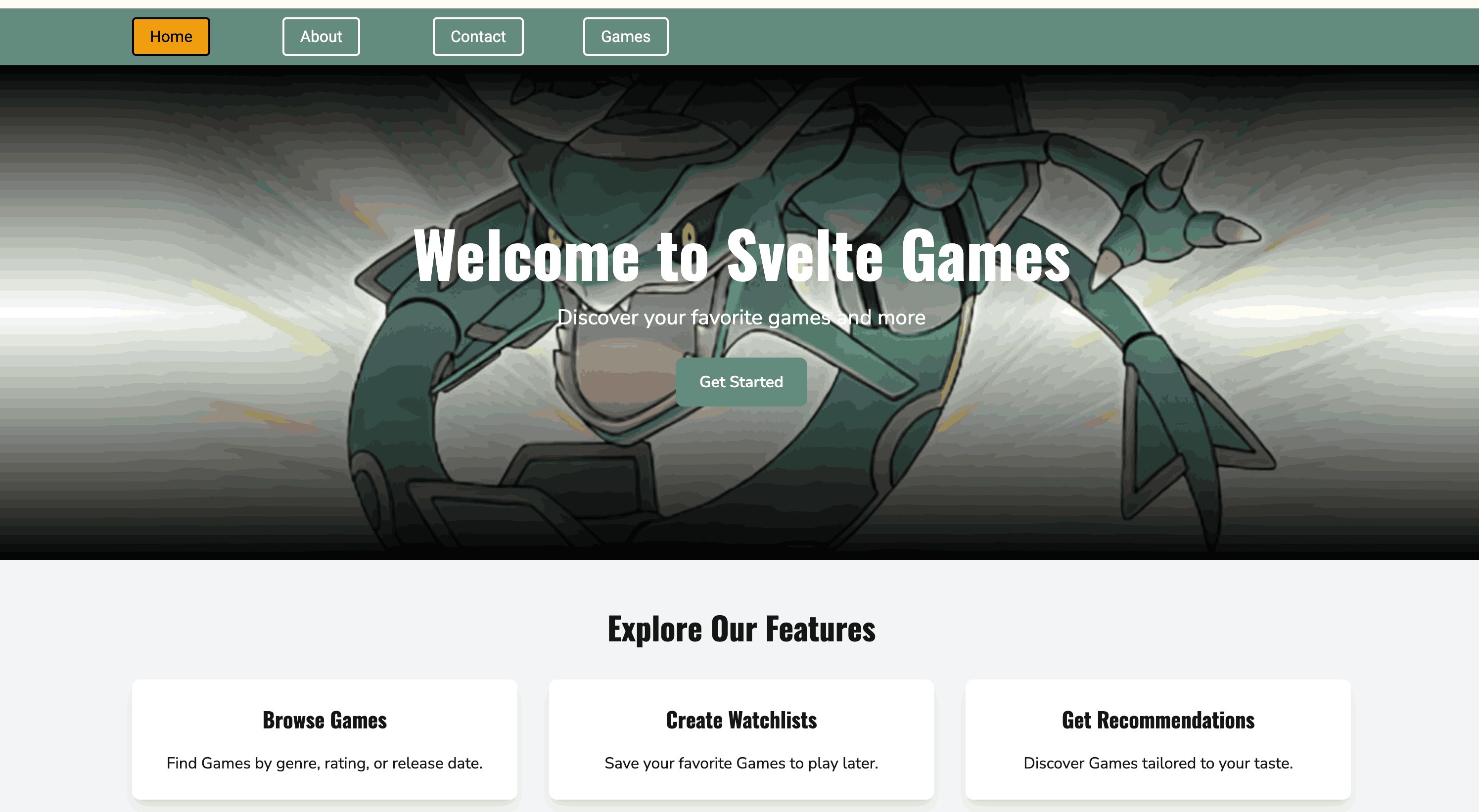
It displays information related to around 60K games on various platforms. The info includes fields like title, publisher, release date, official sell numbers in USA and Europe, critic score. This uses Sveltekit and built in animation utility provided by Svelte. It has file-based routing for seamless navigation across pages. It provides SSR with dynamic SEO tags such as title and description which boosts SEO page ranking. It has Tailwind CSS for styling and uses Typescript for type validation to minimize type-related errors before compilation. Please find some of the screenshots attached with this post
Started on March 29, 2025, 5:22 a.m.
Updated on April 17, 2025, 7:36 p.m.
Status:
Tags: Technology Web Development
Project Link : https://github.com/Apfirebolt/svelte-kit-games
Technologies Used : Sveltekit, Svelte, Typescript, Tailwind CSS
Images: